Release 0.9
Last few weeks were pretty busy with studies. All school has moved online and students and professors had to adjust to a new way of study-teach workflow. For this release I was working on few front-end issues and I would like to share what experience did I gain while I was solving problems.
Modern:
My First Issue was about making word Telescope in the top-left to go to home page.
At first when I look in this issue I did not know in what kind of problems I can run into. Seems it's only add link to the title
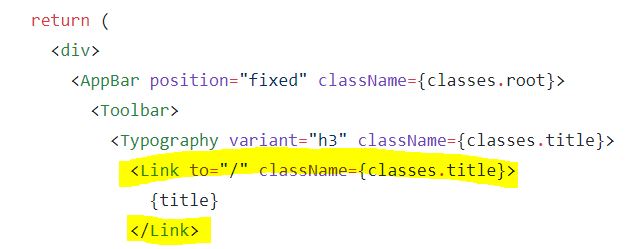
This is the only line of code I have to do for this issue. By doing this I have learn something new.
This is the only line of code I have to do for this issue. By doing this I have learn something new.
If I add <Link to='/'>{title} I assumed that {title} should still keep the style that was assign in the <Typography> because I haven't specify any new className in the <Link> but the outcome was different than I expected
From:
To:
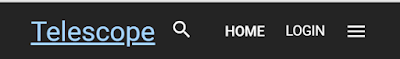
Uhhh...this is not look right due to our website design. So basically was giving "Telescope" default colour and underlying
Next thing I tried was to move className={classes.title} from <Typography> to <Link>. Outcome was not satisfying as well
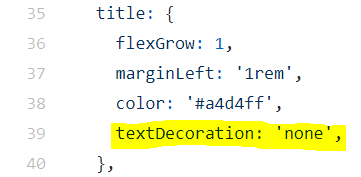
I lost spacing and again underlying. Once I applied classes.title for <Typography> and <Link> everything was functioning properly. In order to remove underlying I just specify textDecoration:none. I assume that once its link it will by default add underlying.
My Second Issue was styling blockquotes for the Post component. My professor introduce me web site where now I always refer to for some CSS ideas or tricks. I find many interesting ideas and images that can be used to specify quotes. Here some examples (all pics are taken from the https://css-tricks.com/examples/Blockquotes/):
Classic:
Fun:
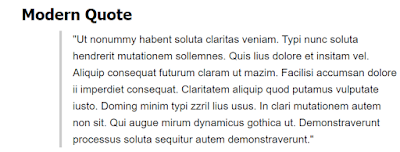
Modern:
In the end I want to choose something that will fit our website style and improve readability. I do't know how good it looks to other users but I decided to not overload this element and keep it as simple as possible. Anyway it can be improve on the go.
Before:
After:













Comments
Post a Comment